You dont need JS for that? 🤯
Since, the introduction of HTML5 and CSS3, lot of design decisions which were only possible with JavaScript were now possible to be achieved with HTML and CSS. Here in this article we will be looking at some of those utilities which you can make use of for your next web app, and reduce the JavaScript overhead.
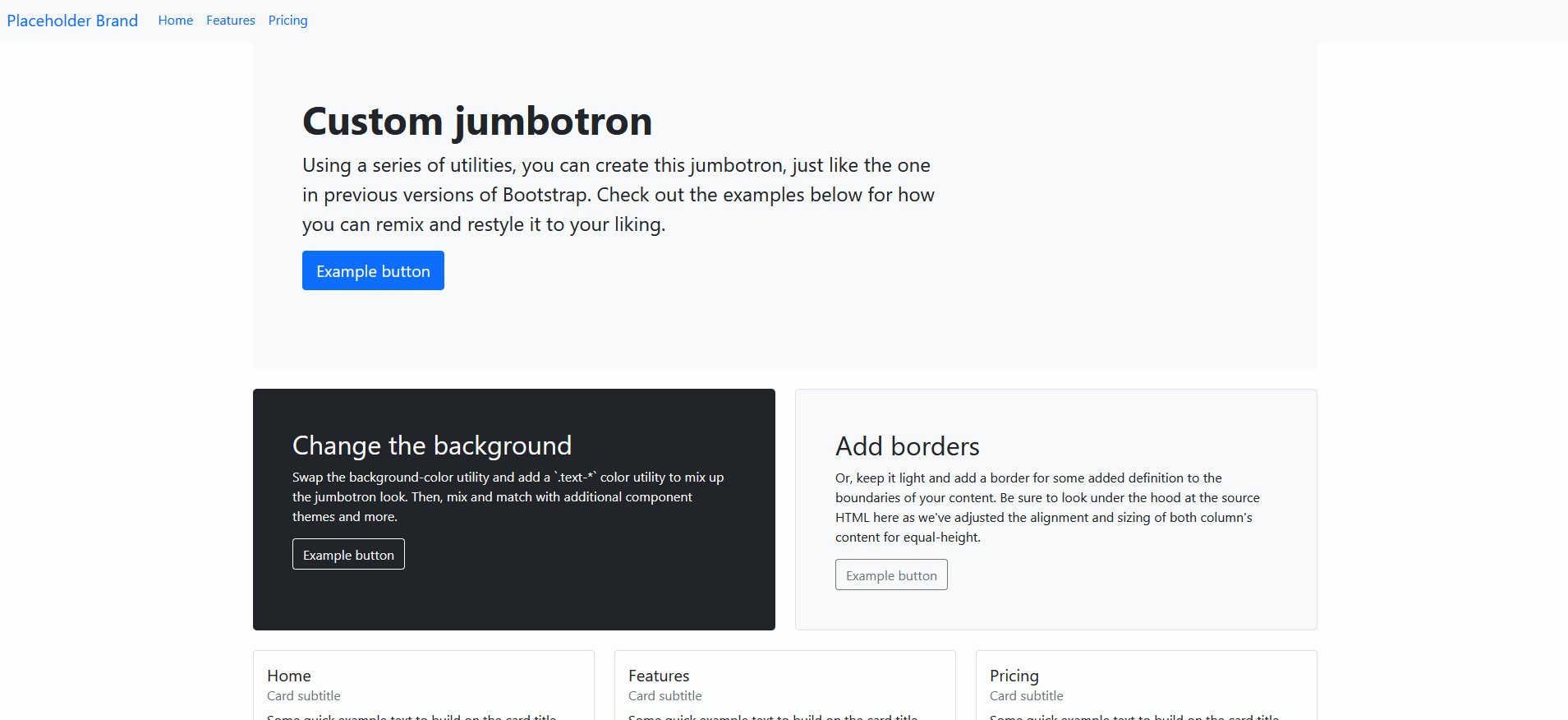
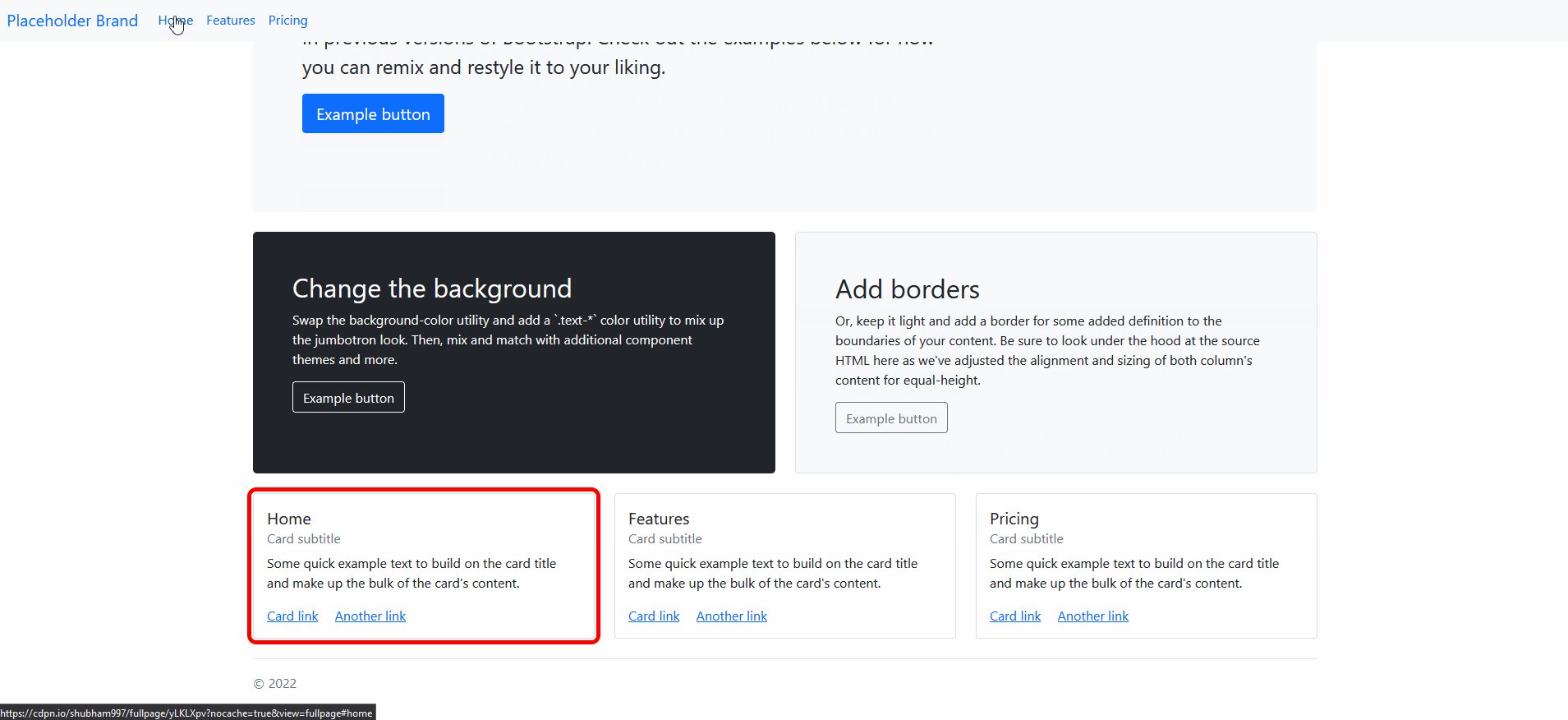
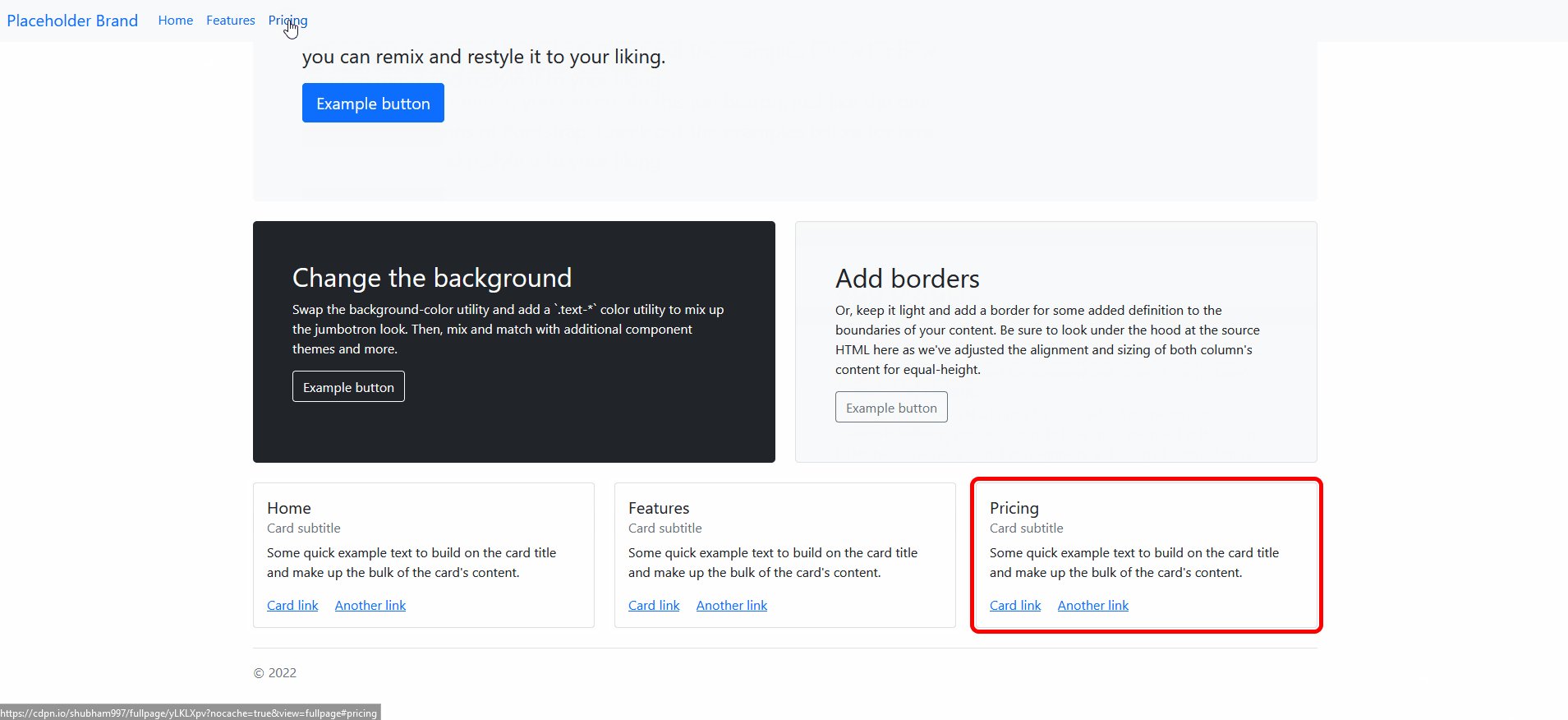
:target
:target is a CSS pseudo-class that selects an element targeted by the URL fragment identifier (#). When a link with a corresponding ID is clicked, it activates the associated element's styling, enabling dynamic changes or visual cues based on user interactions with the URL.

Details Accordian
The <details> tag in HTML is used to create a disclosure widget that can be toggled open or closed to reveal or hide content. It acts as a container for supplementary information, typically within an interactive dropdown or collapsible section. This tag is often coupled with the <summary> tag, which provides a visible heading or label for the collapsible content.

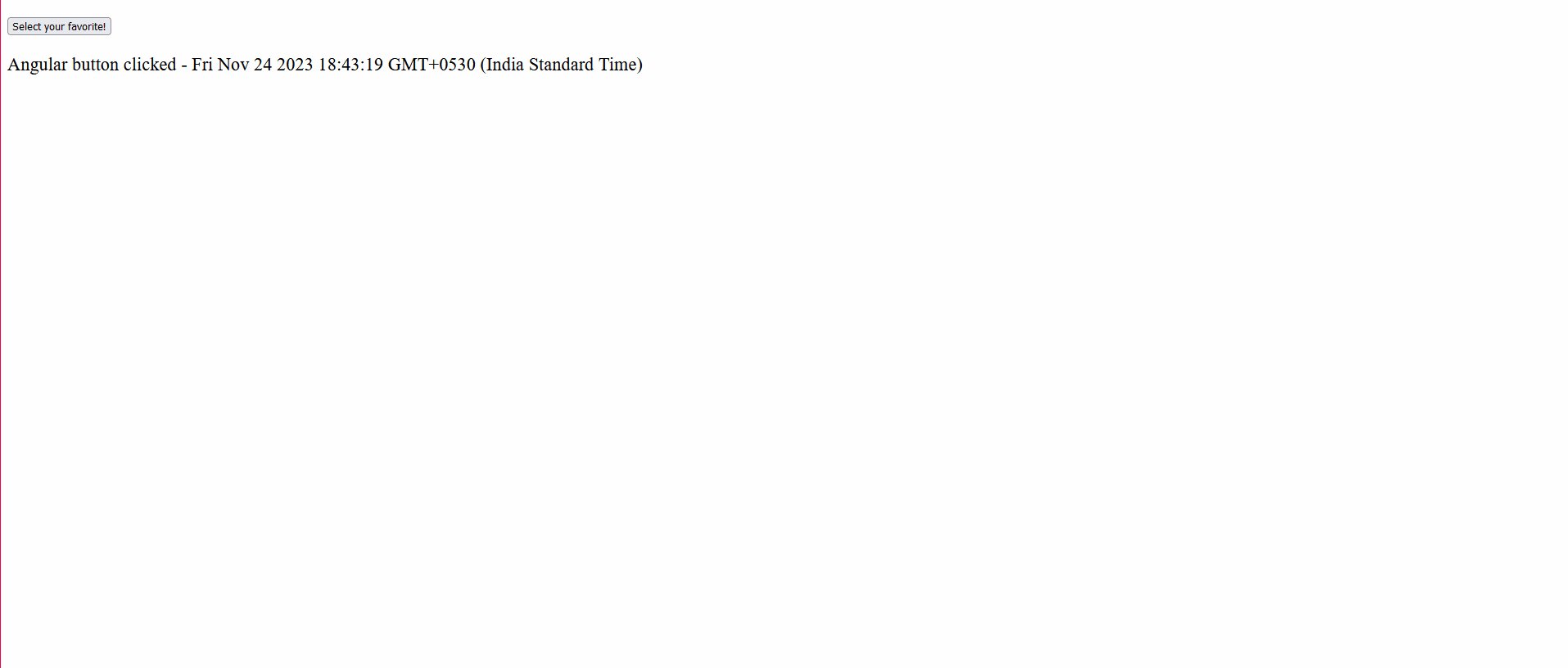
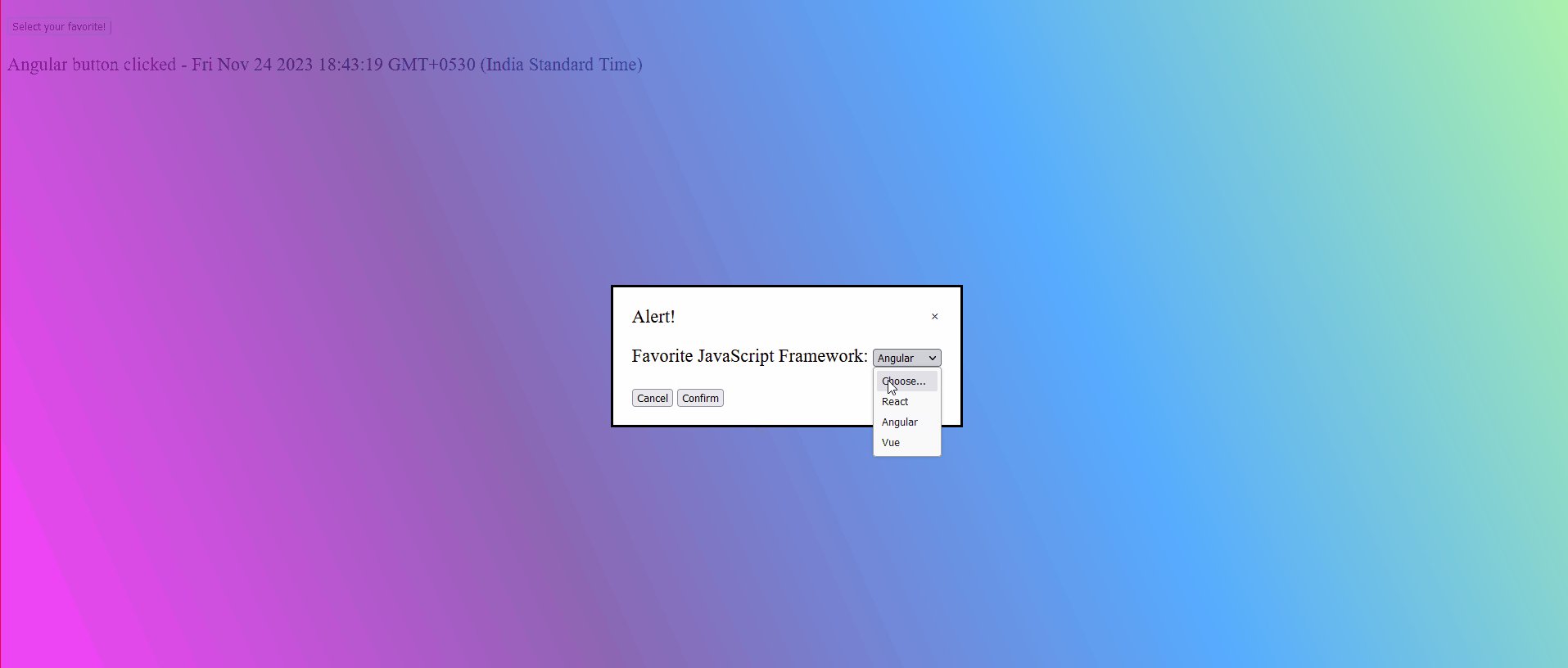
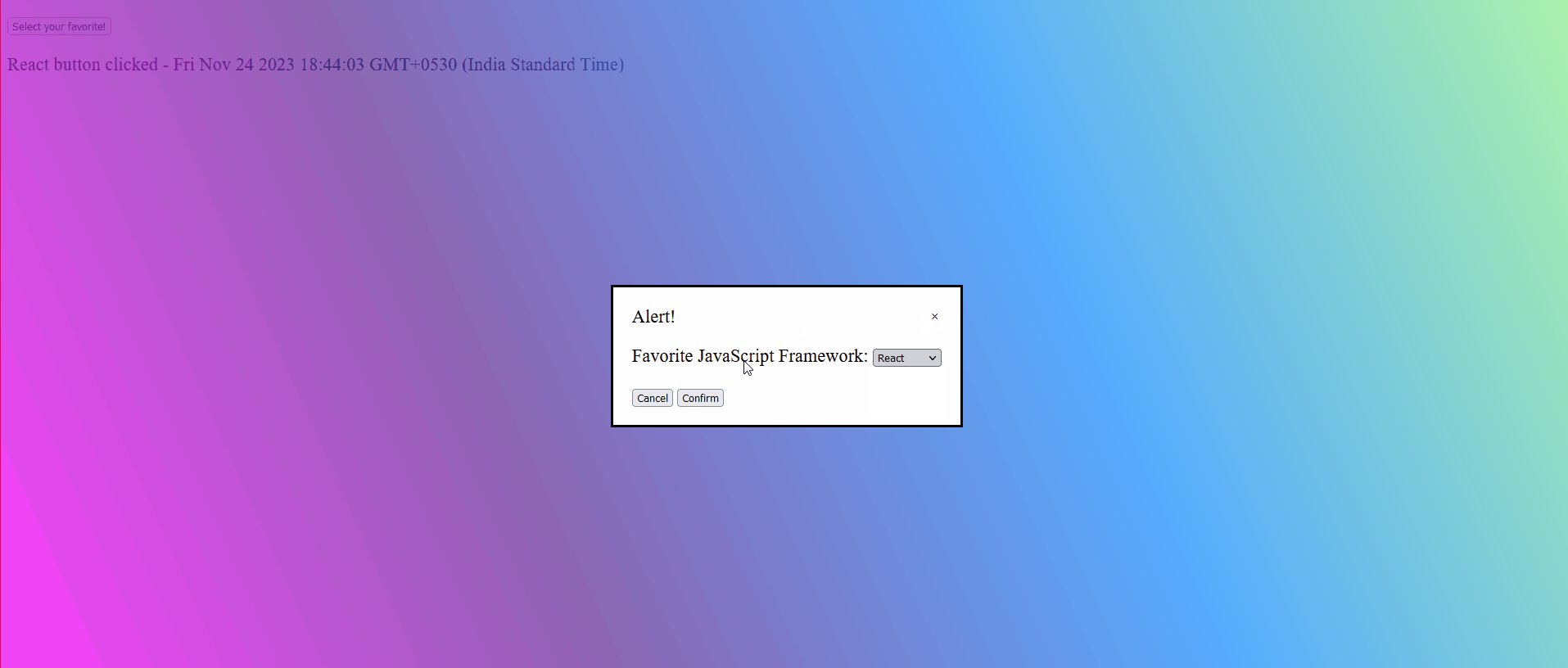
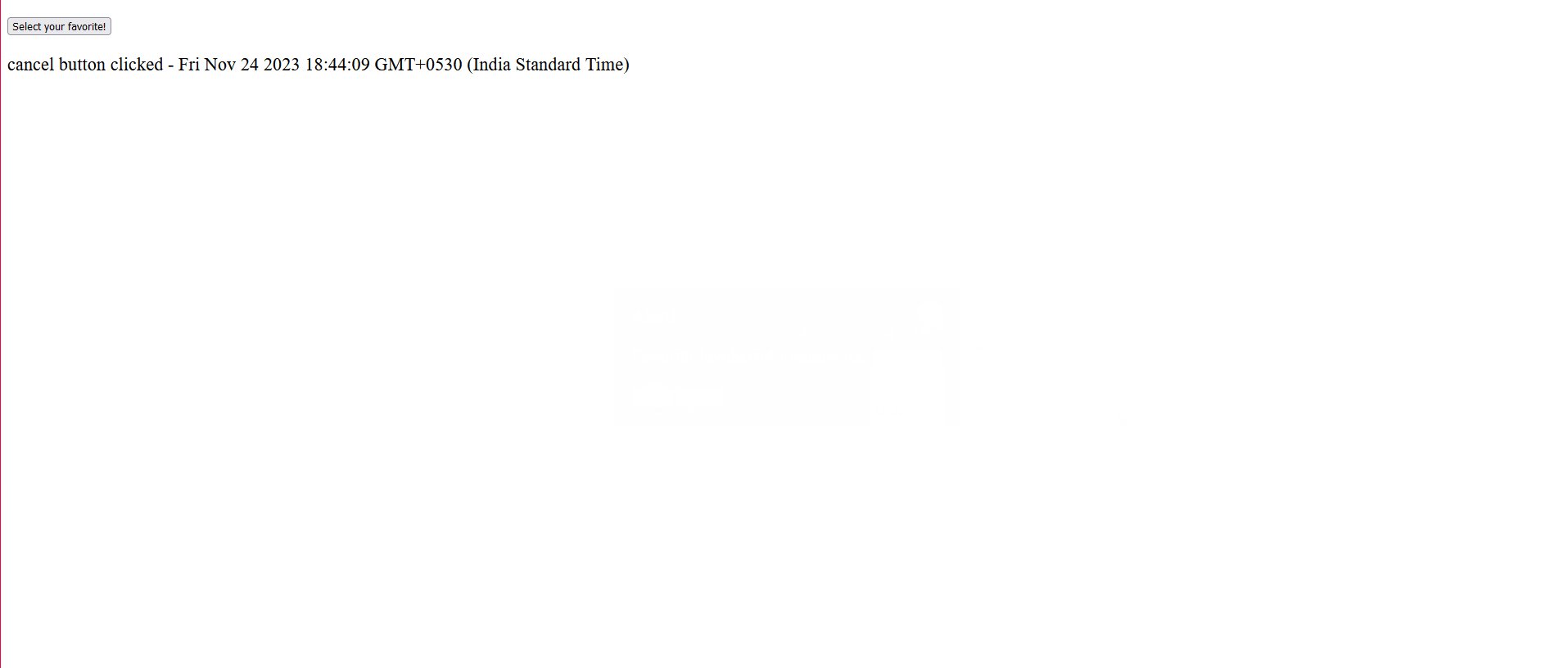
Dialog
The <dialog> tag in HTML represents a dialog box or modal in a document. It provides a way to create pop-up dialogs or modal windows within a web page, typically used for interactions that require user attention or action. By using JavaScript and the showModal() method, developers can control the display and behavior of the <dialog> element.

Embracing these versatile HTML elements and CSS features can significantly enhance user experiences, offering a seamless blend of interactive design and functionality on the modern web.